IT 지식
오래된 ubuntu버전 사용 시 apt command 동작 안하는 이슈 수정
라즈베리 파이에 예전에 설치한 우분투에 jdk를 설치하기 위해서 sudo apt-get update를 진행하였으나 계속 아래 에러를 내뱉고 실패했다. ㅜㅜ "/etc/apt/sources.list" 49L, 2861B 49,75 모두 # See http://help.ubuntu.com/community/UpgradeNotes for how to upgrade to 무시:1 http://ports.ubuntu.com/ubuntu-ports hirsute InRelease 무시:2 http://ports.ubuntu.com/ubuntu-ports hirsute-updates InRelease 무시:3 http://ports.ubuntu.com/ubuntu-ports hirsute-backports InRel..
Deview 2020 딥러닝 기술을 이용한 검색시스템 응답시간 예측 세션 리뷰
도입 배경 - 네이버 검색 시스템이 보유하고 있는 검색에 필요한 데이터는 방대하다. - 다양한 호출처로부터 요청이 들어오고 검색어, 검색옵션, 검색방식등에 따라 수백~수천가지의 쿼리 타입이 만들어 질 수 있음 - 이런 수천가지 형태의 검색 요청이 왔을 때 1초라는 타임아웃 시간을 지키기 위해 검색 시간이 오래걸리는 쿼리를 찾기 위해 딥러닝을 사용하여 검색 시간이 오래 걸리는 요청들을 예측했다. 현재 검색 시스템 동작의 원리 검색 시스템 구성에는 여러 단계가 있는데 순서대로 다음과 같이 동작한다. - 문서 데이터 : 검색 대상이 되는 컬렉션 - 색인어 추출 : 컬렉션에 의미 있는 단어를 추출 - 색인 : 검색 대상이 되는 컬렉션에 색인된 색인어로 포스팅 해주는 작업. 이 때 색인어에 매칭된 문서의 횟수를 ..
[토이프로젝트] TimeLine 개선
한동안 잠시 멈췄다가 다시 열면서 내용을 추가 하고 싶었다. 타임라인의 목적은 개발에 관련 블로그 내용들과 채용 뉴스등을 한번에 보기 위해서 만든 서비스이다. 사실 내가 한번에 보고 싶은 욕구가 있어서 만들게 되었다. 그런데 채용이나 회사 블로그 뉴스등은 넣었는데 개인 블로그를 볼 수 있는 기능이 없어서 불편했는데 추가했다. 개인블로그 추가 그리고 메인 화면이 없어서 첫 화면을 설정하기가 애매했다. 그래서 메인화면도 summary해서 볼 수 있도록 추가했다. 메인화면 추가하면서 잘못된 @Transaction 어노테이션 사용으로 문제가 많았었다. 에러내용은 아래와 같다. org.hibernate.AssertionFailure: null id in entry (don't flush the Session af..
[토이프로젝트] TimeLine 2.0 개선 오픈
설계, 운영 모든면에서 실패토이프로젝트 TimeLine을 만들어서 오픈했었다. 개발의 목표는 단순하게 개발 블로그, 채용등에 대해 한번에 볼 수 있는 개발자를 위한 통합 페이지를 만드는 것이었다.https://wedul.site/626[토이 프로젝트 소개] 개발자 채용, 기술 블로그 정보를 모아주는 TimeLine혼자 공부를 집에서 어떻게 하면 효율적일까 고민을 많이했다. 집에서 주구장창 책을 읽고 해보면 스킬이 늘까? 그렇게 해봤지만 그게 정답은 아니었다. 남들에게는 모르겠으나 나에게는 아니었다. 회사에서 하는..wedul.site하지만 사용하는데 생각보다 불편한 부분이 많았고 설계부분에도 현재 시스템을 고려하지 않고 만들었던게 운영에 걸림돌이 되어버렸다. 그래서 서비스를 잠정적 중단하고 2.0을 만들..
Fast Forword와 merge 그리고 rebase 정리
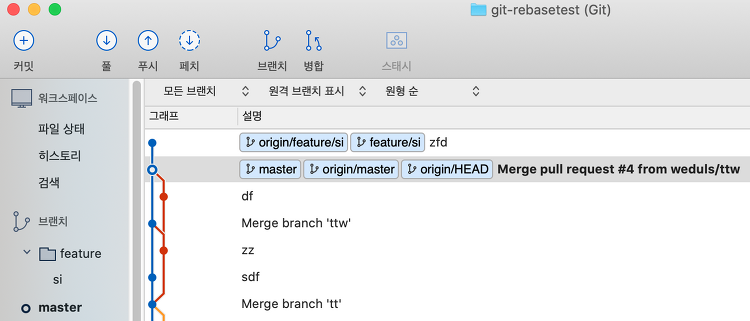
5년차가 될정도로 개발을 어느정도 진행했지만 아직까지도 git에 대한 정리가 잘 되지 않는다. 공부도 하고 정리도 했었지만 실상 회사에서 주구장창 브랜치 만들고 머지만 해서 진행했기 때문에 fast forword를 하고 merge, rebase하는 것과 안하고 하는것의 방법을 잘 알지 못했다. 개념은 알아도 직접 많이 해보지 않으면 그게 와닿지 않는 것 같다. 그럼 현재 이직한 회사에서는 이 방법을 많이 사용하기에 정리를 해서 까먹지 않도록 해보자. Merge Merge는 이미 우리가 익히 알고 있듯이 두 개의 브랜치를 합치는 걸 의미한다. 그럼 fast forword를 하고 merge를 하면 어떻게 되는지 보자. 현재 이렇게 되어있는 상황에서 feature/si를 fast forword 포함해서 mer..
nginx 서버에 filebeat를 이용하여 ELK에 로그 기록하기
git clone https://github.com/deviantony/docker-elk nginx를 설치하고 docker 기반으로 ELK (elasticsearch, logstash, kibana)를 설치하고 nginx 로그를 filebeat를 설치하여 acces.log, error.log, syslog등을 전송해보자. 설치 ELK를 도커에 설치하는 스크립트를 아래 github에 잘 정리되어 제공해주고 있다. https://github.com/deviantony/docker-elk ELK는 이걸로 설치하면 되는데 docker-compose로 nginx와 filebeat까지 함께 설치하기 위해서 아래 저장소에서 제공하는 nginx-filebeat 스크립트를 혼합해서 사용해보자. https://githu..
spring boot api를 쿠버네티스로 deployment 해보기
저번 글에서 기본적인 쿠버네티스 관련 개념과 자원에 대해 공부했다. 이제 실질적으로 api애플리케이션을 하나 만들어보고 배포까지 진행해보자. 로컬 이미지를 담을 registry 생성 쿠버네티스의 노드들은 외부와 연결되는 경우도 있지만 그렇지 못하는 환경도 많이 존재한다. 그럴 경우 이미지를 내려받을 수 없고 로컬에서만 만들어서 사용할 이미지를 등록할 registry가 필요하다. # registry 이미지 가져오기 docker pull registry:latest # 레지스트리 실행 docker run --name MyPrivateRegistry -d -p 5000:5000 registry 애플리케이션 생성 우선 spring boot gradle 프로젝트로 아무것도 만들지 않고 바로 빌드해서 사용해보자. ..
kubernetes 기본 개념정리와 구성 알아보기 (설치 포함)
docker를 사용하면서 그 편리함을 느끼고 있었다. 그리고 요 근래 it회사에서 docker와 kubernets를 이용하여 인프라를 운영을 하는 것을 많이 들었다. 나는 그런 환경을 접해보지는 못했기 때문에 정확하게 kuberntes가 무엇인지 잘 모른다. 그래서 이번 기회에 kubernets(이하 쿠버네티스)에 대한 기본 개념을 정리하고 설치해서 공부를 위한 초석을 닦아보자. 쿠버네티스 (kubernetes) 쿠버네티스는 도커 컨테이너 운영을 자동화 하기위한 오케스트레이션 도구이다. 구글에서 만들었으며 컨테이너를 운영하고 다루기 위한 api와 cli등을 제공한다. 컨테이너 배포 이외에도 효율적인 컨테이너 배치 및 스케일링, 로드밸런싱, 헬스 체크, secure등의 기능을 제공한다. AWS ECS 와 ..
[공유] 우분투 설치 시 boot efi 관련 오류 수정 방법
와이프가 결혼전에 집에서 사용하던 노트북 lenovo 제품이 있어서 이걸 간단하게 사용할 서버로 쓰고 싶었다. 그래서 우분투를 설치하려고 하는데 계속 the 'grub-efi-amd64-signed' package failed to install into /target/. Without the GRUB boot loader, the installed system will not boot. 라는 오류만 발생했다. 구글링을 하면서 efl boot 영역을 설정해주고 별짓 을 다해도 안되었는데 오늘 아침에 이 유튜브를 보고 해결했다. 나중을 위해서 공유해논다. https://www.youtube.com/watch?v=DWlB0_f3GAY
[토이 프로젝트 소개] 개발자 채용, 기술 블로그 정보를 모아주는 TimeLine
혼자 공부를 집에서 어떻게 하면 효율적일까 고민을 많이했다. 집에서 주구장창 책을 읽고 해보면 스킬이 늘까? 그렇게 해봤지만 그게 정답은 아니었다. 남들에게는 모르겠으나 나에게는 아니었다. 회사에서 하는 업무는 한정적이니 내가 회사에서 하지 못하지만 알고 싶고 잊고 싶지 않은 내용에 대해서 프로그램을 직접 만들면서 공부할 내용을 정리하고 싶었다. 그래서 만들게 된게 타임라인인데, 개발자 채용정보나 기술 블로그를 rss등을 사용해서 모아볼 수는 있으나 별도의 관리 툴이나 브라우저에서 확인해야해서 좀 불편했다. 그래서 그것을 한번에 볼수 있게 하는 사이트가 있으면 좋을 것 같아서 만들어봤다. 우선 주소는 http://wedul.space이다. aws에 도입하고 싶었으나 비용도 걱정되니해서 집에있는 간이 서버..


![[토이프로젝트] TimeLine 개선](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbdAZ70%2FbtqEPfFimnK%2FIpNXP3bkmUmpPI7qbbE2yK%2Fimg.png)
![[토이프로젝트] TimeLine 2.0 개선 오픈](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FnCsum%2FbtqBziw3KcG%2FZghPbEU54jkH8US2kGTMO0%2Fimg.png)




![[토이 프로젝트 소개] 개발자 채용, 기술 블로그 정보를 모아주는 TimeLine](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbUdW3l%2FbtqxyuWnGQ5%2FuEsYozF0OI2tltkr8f1Ek0%2Fimg.png)