web
html의 화면을 캡쳐해서 이미지로 변경하는 html2canvas와 pdf로 저장하는 jsPDF 라이브러리 소개
회사에서 업무를 진행하면서 현재 화면을 pdf로 만들어야하는 일이 있었다. 기존에 html을 pdf로 스프링에서 만드는 업무는 진행을 했었다. 이때는 이전에 포스팅을 했었으니 참고 하시면 좋을 것 같다. (Spring에서 html2pdf를 사용해서 pdf파일 만들기) 우선 현재 화면을 딱 캡쳐해서 image로 만드는 작업이 필요했다. 그 작업을 제공해주는 라이브러리가 바로 html2canvas이다. html2canvas 우선 html2canvas를 사용하기 위해 파일을 받아보자. npm install --save html2canvas 캡처를 진행하기 위해서는 캡처하고자 하는 영역을 selector로 위치를 받아서 지정할 수 있다. 우선 캡처를 진행할 화면을 간단하게 만들어보자. Hello world! W..
Spring에서 task executor를 사용하여 비동기 설정시 xml 오류 해결
Spring에서 Async 개발을 진행하기 위해서 task executor를 사용해야했다. 그래서 servlet-context.xml에 task-executor 관련 내용을 쓰겠다고 설정하려고 하였다. 설정내용은 다음과 같았다. 123456789101112xmlns:task=http://www.springframework.org/schema/task // xsi:schemaLocation http://www.springframework.org/schema/taskhttp://www.springframework.org/schema/task/spring-task-4.1.xsd // pool 사이즈 설정 Colored by Color Scriptercs 다음과 같이 설정을 진행하였는데, cvc-complex-..
JQuery함수의 append와 appendTo 차이
하나의 dom 객체를 다른 dom에 붙히려고 할때 JQuery에서 제공하는 append나 appendTo를 사용한다. 그런데 append와 appendTo가 헷갈리는 경우가 있는데 이 두개의 차이를 알아보자. 두 개 메서드의 결정적인 차이는 붙는 대상이 무엇이냐에 있다.아래 예제를 살펴보자123456 $('').appendTo($('#test'));$('#test').append($(''));cs 코드를 보면 두 개의 결과는 동일하다. 짐작하겠지만 appendTo는 뒤에있는 객체에 앞에있는 내용을 붙히겠다는 의미이고 append는 앞에있는 객체에 뒤라는 객체를 붙히겠다는 뜻이다. 영어 뜻을 잘 해석해서 진행하면 이해하기가 더 쉬울 것 같다.
input 태그에 선택한 항목이 label로 출력되게 해주는 choices.js 소개
현재 공부하려고 개인적으로 만들고 있는 프로젝트 위들포스에서 사용자를 검색하고 input 박스위에 레이블처럼 보여주는 기능이 필요했다. 아무리 찾아보아도 좋은 라이브러리가 없었는데 choices.js의 이미지를 보니 좀 좋아보여서 적용해 보았다. 우선 내 프로젝트에 적용된 하면은 이렇다. [홈페이지 및 github] https://joshuajohnson.co.uk/Choices/ https://github.com/jshjohnson/Choices 홈페이지에는 예제가 여러개 나열되어 있고, 필요에 따라 소스보기를 통해 참고할 수 있다. github에는 document가 있어서 사용할 수 있는 속성들이 나열되어 있다. [사용방법] 간단한 사용방법은 github에서 소스를 받거나 npm install cho..
div내에 overflow scroll 옵션에 따라 스크롤 생성 시 제일 밑으로 스크롤 내리기
채팅 프로그램을 요새 만들고 있는데 채팅의 경우 스크롤이 새로운 내용이 추가되면 맨 밑으로 이동되어야 한다. 그래서 jquery를 통해 좀 쉬게 이동하게 할 수 없나 싶어서 찾아보다가 있어서 정리해본다. const $messageTextBox = $('#messageTextBox'); $messageTextBox.scrollTop($messageTextBox[0].scrollHeight); div의 태그를 잡아서 해당 스크롤의 높이를 scrollTop 메서드로 잡아주면 자동으로 밑으로 내려가게된다. 어려워 어려워.
Mybatis에서 쿼리 작성 시 부등호 사용하면 발생하는 Error 수정
Mybatis에서 사용하는 쿼리중에 와 같은 부등호가 들어가게 되면 에러가 발생한다. [에러내용]"The content of elements must consist of well-formed character data or markup." 이를 해결하기 위해서는 부등호를 사용하는 쿼리는 을 감싸주어야 한다. 12345678910
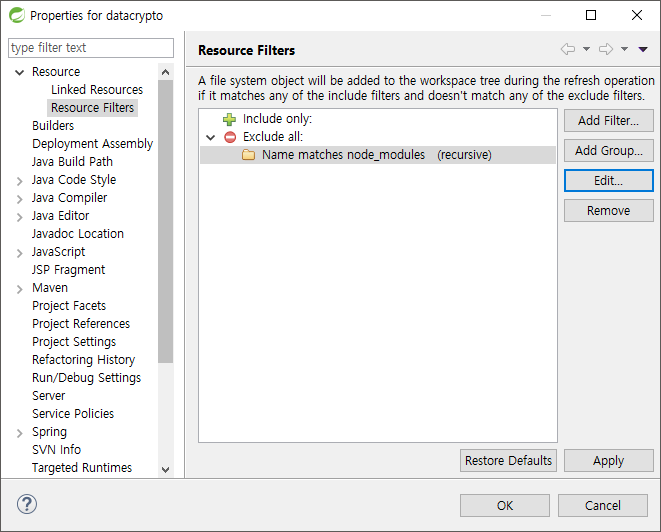
Spring에서 node_modules 하위 폴더 까지 모두 보이지 않도록 filter 설정하기
npm을 사용하면 다운받은 모듈들이 저장되는 node_modules가 이클립스에 출력되어 에러를 출력할 때가 있다. 이 부분은 커밋을 하거나 할때도 자꾸 보여서 귀찮은데 이를 보이지 않도록 설정하는 방법을 알아보자. 우선 STS에서 해당 프로젝트의 우측클릭을 하여 propertes에 접속한다.그 후 Edit Filter 를 눌러서 규칙을 등록해야 한다. 규칙은 Filter Type은 Exclude all 을 선택하고, 모든 하위의 폴더들까지 적용되도록 설정하고Filter Details에 node_modules를 입력해준다. 이렇게 설정을 진행하고 나면 이클립스 프로젝트 트리에서 node_modules가 사라진것을 확인할 수 있다.
webpack 4.12.x 버전으로 업그레이드 후 performance 오류문제 해결
webpack을 4.12.0으로 업그레이드 하니까 갑작스럽게 아래와 같은 에러가 발생하였다. 123WARNING in webpack performance recommendations:You can limit the size of your bundles by using import() or require.ensure to lazy load some parts of your application.For more info visit https://webpack.js.org/guides/code-splitting/Colored by Color Scriptercs 에러발생이유는 찾아보니까, mode를 production으로 사용하다 보니까 개발자 버전에서 필요없는 다른 오류까지도 봐야하기 때문에 dev로 변경하라..
webpack 모듈 실행시 babel waring 문제 수정
어느 순간 webpack으로 모듈화를 진행하는 도중에 다음과 같은 경고가 발생했다. [BABEL] Note: The code generator has deoptimised the styling of "/Users/jeongcheol/Documents/workspace/wedulpos/src/main/front/lib/fontawesome/js/fontawesome-all.min.js" as it exceeds the max of "500KB". 그냥 단순 경고라고 생각해서 크게 생각하지 않고 넘겼는데, 자꾸 나타나서 알아보았다. [원인] 이것은 "불필요한 공백 문자 및 줄 종결자를 포함하지 말라"는 Babel 컴파일러의 compact 옵션과 관련된다. 그래서 이를 해결하기 위해서는 babel의 compa..
Spring에서 get으로 한글 데이터를 requestparam으로 받을 때 깨지는 현상
업무 진행 시 Spring에서 페이지 이동 시 같이 전송한 parameter 값을 controller에서 받을 때 깨지는 현상이 발생했다. 그래서 이를 해결하기위해 전송받은 데이터를 UTF-8로 인코딩을 진행하였더니 정상적으로 한글을 받아서 처리할 수 있었다. 1new String(bizName.getBytes("8859_1"), "UTF-8")cs